
:max_bytes(150000):strip_icc()/04_Inspect_Element_Internet_Explorer-756549-4bbad38d90374e288db153b0d747a451.jpg)
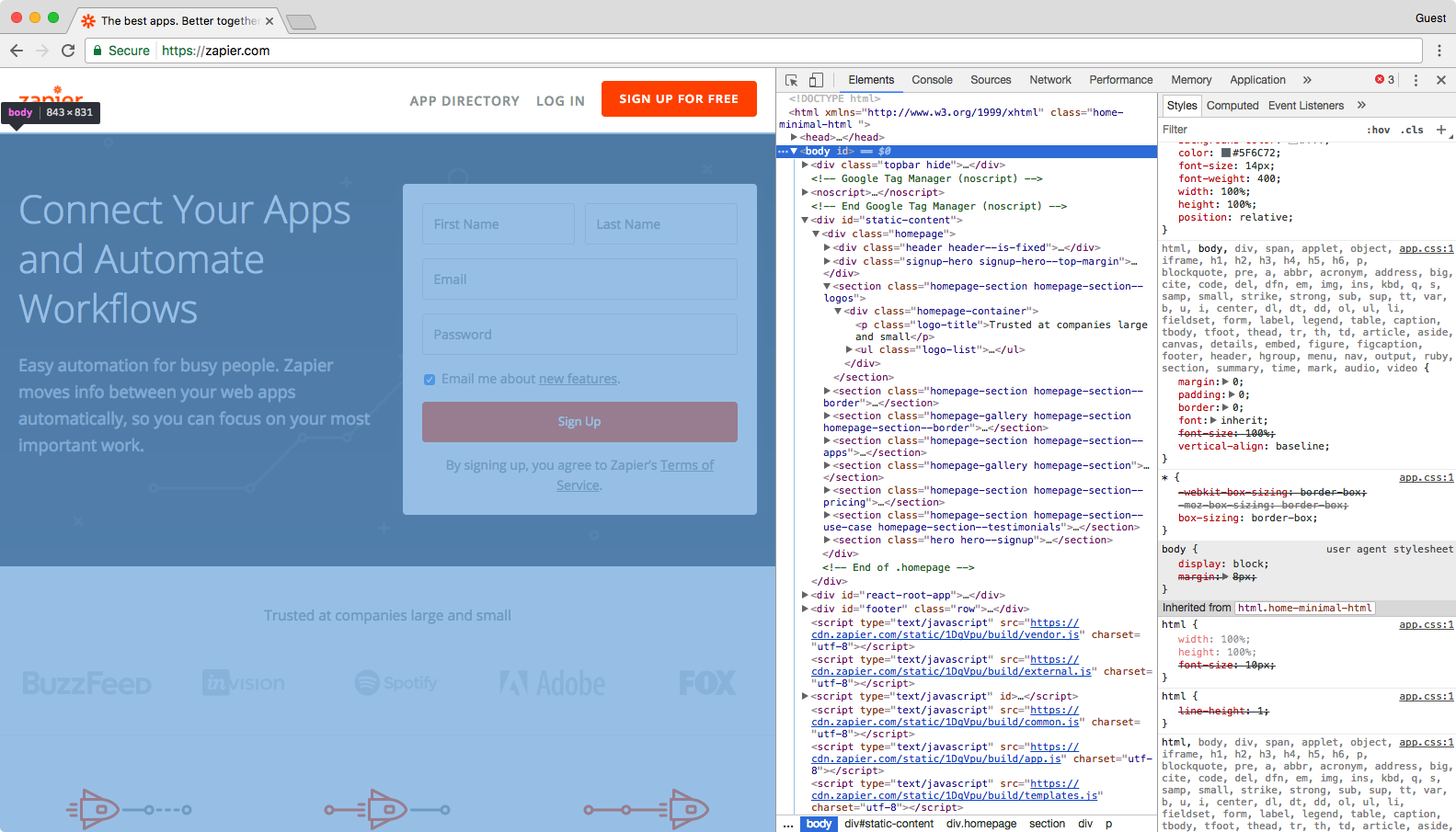
INSPECT ELEMENT CODE
Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style. Inspect is also an incredibly valuable tool for those learning web development.


Inspect doesn’t change the website itself - only how it appears in your browser - so feel free to experiment! When finished, just refresh the page to revert everything to normal. You can also think of your browser’s inspect feature as a “sandbox” of sorts: Play around with a web page as much as you want by changing content, colors, fonts, layouts, etc. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. Inspect is a web professional’s secret weapon. When the source code is modified with the inspect tool, the changes are shown live inside the browser window. Additionally, the second method will prove to be very handy for users willing to debug or inspect websites on a specific Chrome version.Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. The methods illustrated above will help users easily inspect web elements on Chrome – an integral part of Chrome testing. Thus, it is imperative for users to know the steps required to inspect elements on Chrome. Naturally, users are more likely to inspect or diagnose their websites on Chrome. With 65% of the overall browser market share, Chrome is the undisputed market leader.
INSPECT ELEMENT HOW TO
Navigate to the desired website and perform the steps mentioned in the first method.Īlso read: How to perform remote chrome debugging.A new Live session will be initiated on a real Chrome browser. Select Chrome and its desired version (v.90 in this case).Select the desired operating system (Android, Windows, macOS).Navigate to the Live dashboard after signing up.
INSPECT ELEMENT TRIAL


 0 kommentar(er)
0 kommentar(er)
